[React] 리액트(React)에서 Input 상태 관리하기
2021. 1. 4. 12:23ㆍJavascript/React
728x90
반응형

React에서 input 창에 간단한 텍스트 입력 및 초기화에 대한 소스 예시
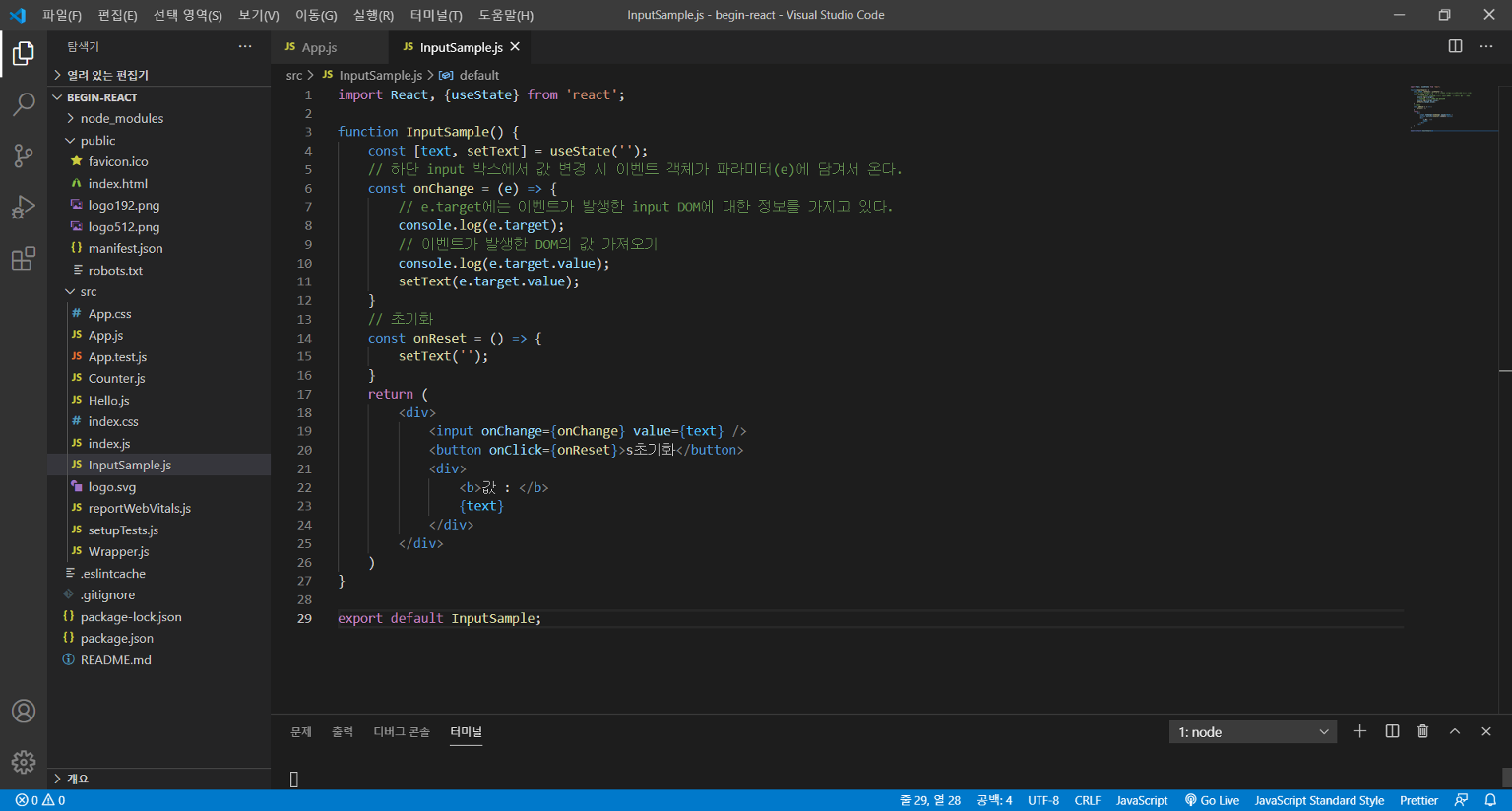
먼저 InputSample.js 파일을 생성하고 아래 소스를 적용한다.
function InputSample() {
const [text, setText] = useState('');
// 하단 input 박스에서 값 변경 시 이벤트 객체가 파라미터(e)에 담겨서 온다.
const onChange = (e) => {
// e.target에는 이벤트가 발생한 input DOM에 대한 정보를 가지고 있다.
console.log(e.target);
// 이벤트가 발생한 DOM의 값 가져오기
console.log(e.target.value);
setText(e.target.value);
}
// 초기화
const onReset = () => {
setText('');
}
return (
<div>
<input onChange={onChange} value={text} />
<button onClick={onReset}>s초기화</button>
<div>
<b>값 : </b>
{text}
</div>
</div>
)
}
export default InputSample;
App.js로 이동하여 Input 컴포넌트를 사용한다.


728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] useRef로 특정 DOM 선택하기 (0) | 2021.01.04 |
|---|---|
| [React] 여러 개의 input 상태 관리하기 (0) | 2021.01.04 |
| [React] useState를 통한 동적 상태 관리 (0) | 2021.01.04 |
| [React] 조건부 렌더링(Rendering) (0) | 2021.01.04 |
| [React] props를 통해 컴포넌트에게 값 전달하기 (0) | 2020.12.28 |