[React] 여러 개의 input 상태 관리하기
2021. 1. 4. 12:28ㆍJavascript/React
728x90
반응형

이전 포스트인 input 상태 관리하기의 응용
name 식별자를 사용하여 여러 개의 input 박스의 상태를 관리하는 예이다.
이번 챕터에서 가장 중요한 것은 객체 상태를 업데이트 하는 것인데,
리액트에서 객체를 업데이트 할 때는 반드시 기존 객체를 먼저 복사해야 한다.
먼저 InputSample.js 파일을 생성한다.
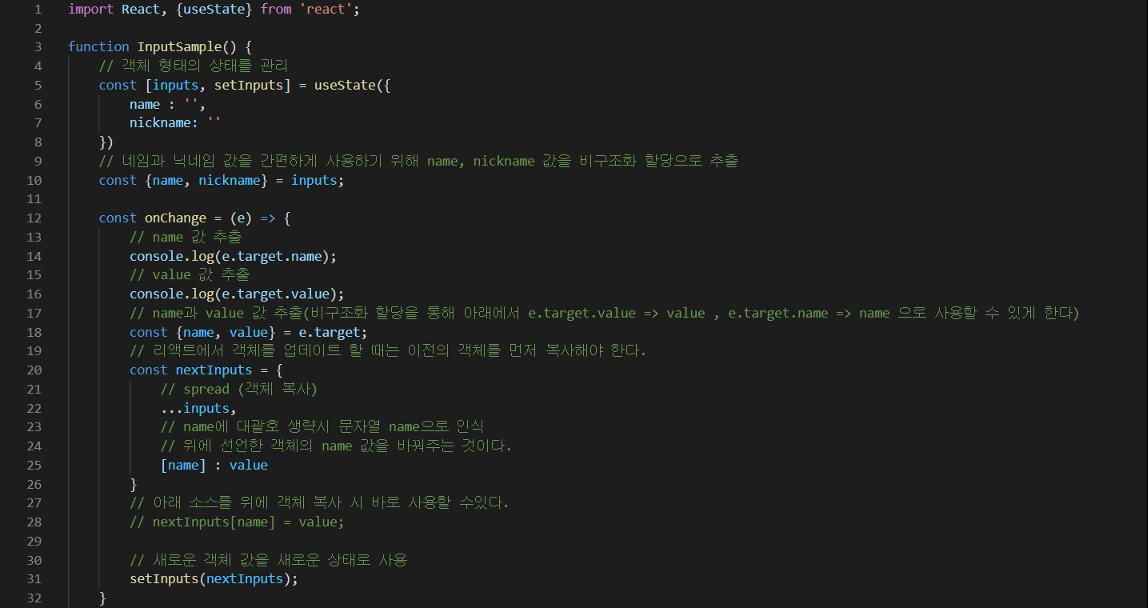
import React, {useState} from 'react';
function InputSample() {
// 객체 형태의 상태를 관리
const [inputs, setInputs] = useState({
name : '',
nickname: ''
})
// 네임과 닉네임 값을 간편하게 사용하기 위해 name, nickname 값을 비구조화 할당으로 추출
const {name, nickname} = inputs;
const onChange = (e) => {
// name 값 추출
console.log(e.target.name);
// value 값 추출
console.log(e.target.value);
// name과 value 값 추출(비구조화 할당을 통해 아래에서 e.target.value => value , e.target.name => name 으로 사용할 수 있게 한다)
const {name, value} = e.target;
// 리액트에서 객체를 업데이트 할 때는 이전의 객체를 먼저 복사해야 한다.
const nextInputs = {
// spread (객체 복사)
...inputs,
// name에 대괄호 생략시 문자열 name으로 인식
// 위에 선언한 객체의 name 값을 바꿔주는 것이다.
[name] : value
}
// 아래 소스를 위에 객체 복사 시 바로 사용할 수있다.
// nextInputs[name] = value;
// 새로운 객체 값을 새로운 상태로 사용
setInputs(nextInputs);
}
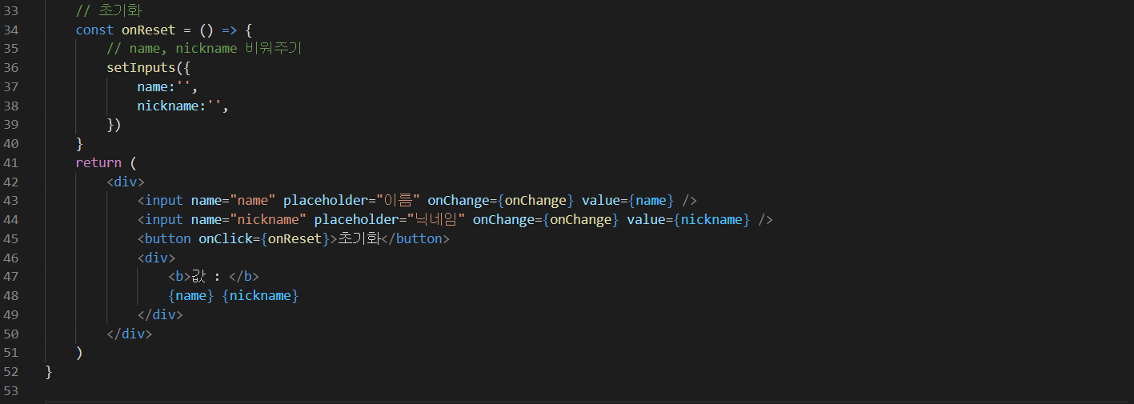
// 초기화
const onReset = () => {
// name, nickname 비워주기
setInputs({
name:'',
nickname:'',
})
}
return (
<div>
<input name="name" placeholder="이름" onChange={onChange} value={name} />
<input name="nickname" placeholder="닉네임" onChange={onChange} value={nickname} />
<button onClick={onReset}>초기화</button>
<div>
<b>값 : </b>
{name} {nickname}
</div>
</div>
)
}
export default InputSample;


728x90
반응형
'Javascript > React' 카테고리의 다른 글
| [React] 배열 렌더링(Rendering)하기 (0) | 2021.01.04 |
|---|---|
| [React] useRef로 특정 DOM 선택하기 (0) | 2021.01.04 |
| [React] 리액트(React)에서 Input 상태 관리하기 (0) | 2021.01.04 |
| [React] useState를 통한 동적 상태 관리 (0) | 2021.01.04 |
| [React] 조건부 렌더링(Rendering) (0) | 2021.01.04 |