2021. 1. 4. 12:43ㆍJavascript/React

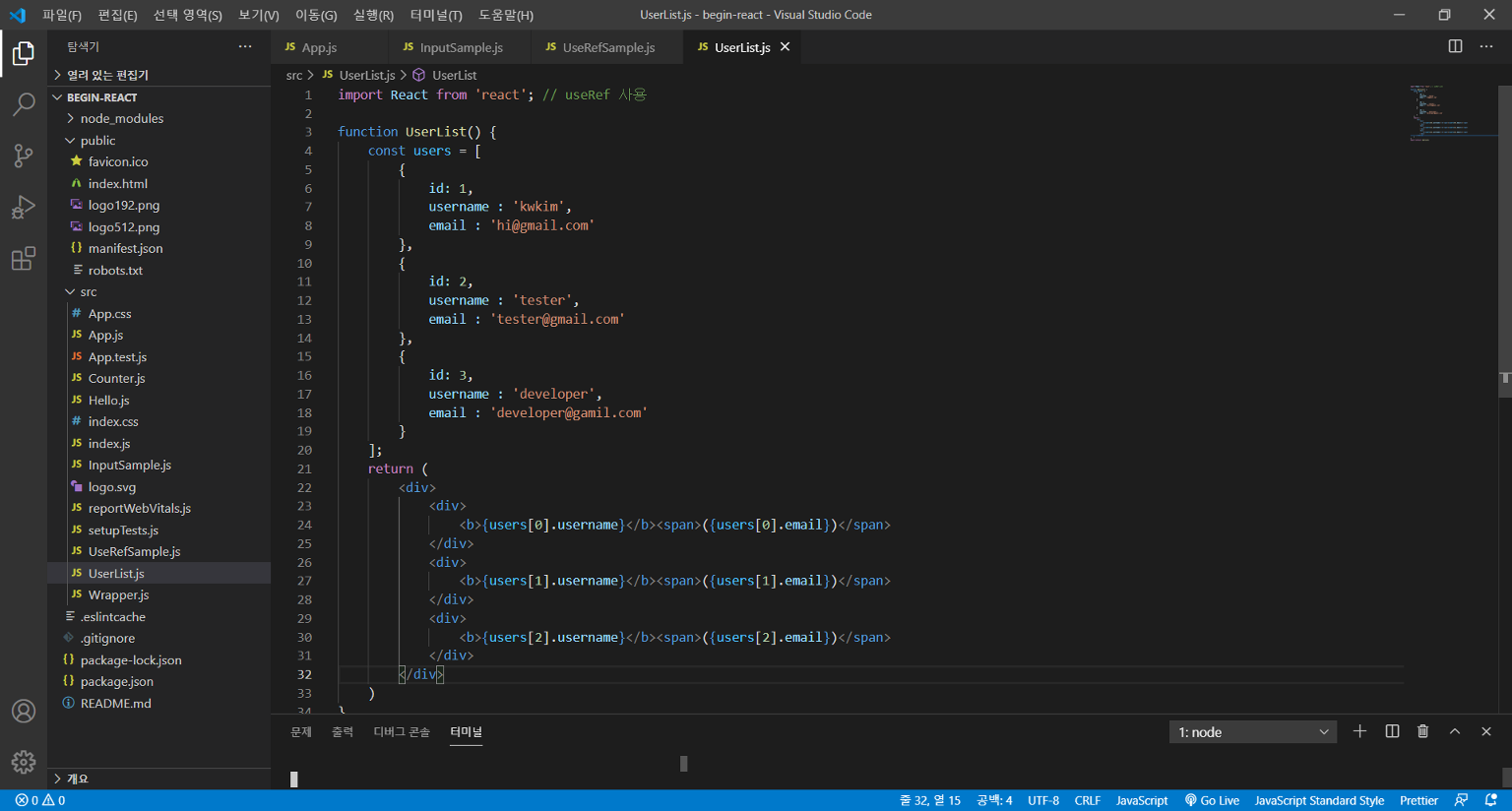
먼저 UserList.js 파일을 생성하고 아래 소스를 코딩한다.
import React from 'react'; // useRef 사용
function UserList() {
const users = [
{
id: 1,
username : 'aaa',
email : 'hi@gmail.com'
},
{
id: 2,
username : 'tester',
email : 'tester@gmail.com'
},
{
id: 3,
username : 'developer',
email : 'developer@gamil.com'
}
];
return (
<div>
<div>
<b>{users[0].username}</b><span>({users[0].email})</span>
</div>
<div>
<b>{users[1].username}</b><span>({users[1].email})</span>
</div>
<div>
<b>{users[2].username}</b><span>({users[2].email})</span>
</div>
</div>
)
}
export default UserList;

결과는 정상적으로 나오지만, 해당 소스는 같은 소스가 세 번이나 반복되는 비효율적인 소스다.
이것을 좀 더 깔끔하고 효율적으로 정리하기 위해서 추가 컴포넌트를 생성한다. (파일을 분리해도 되고 같은 파일에 작성해도 된다)
추가 소스
function User({user}) {
return (
<div>
<b>{user.username}</b><span>({user.email})</span>
</div>
);
}
변경 소스
<div>
<User user={users[0]}/>
<User user={users[1]}/>
<User user={users[2]}/>
</div>
이 소스 또한 정상적으로 출력은 가능하지만 배열이 내용이 바뀐다면 문제가 생긴다.
이럴 때 자바스크립트 내장함수 Map을 활용한다.
현재 객체 배열 형태로 되어 있는 배열을 컴포넌트 엘리먼트 형태의 배열로 변환을 해준다.
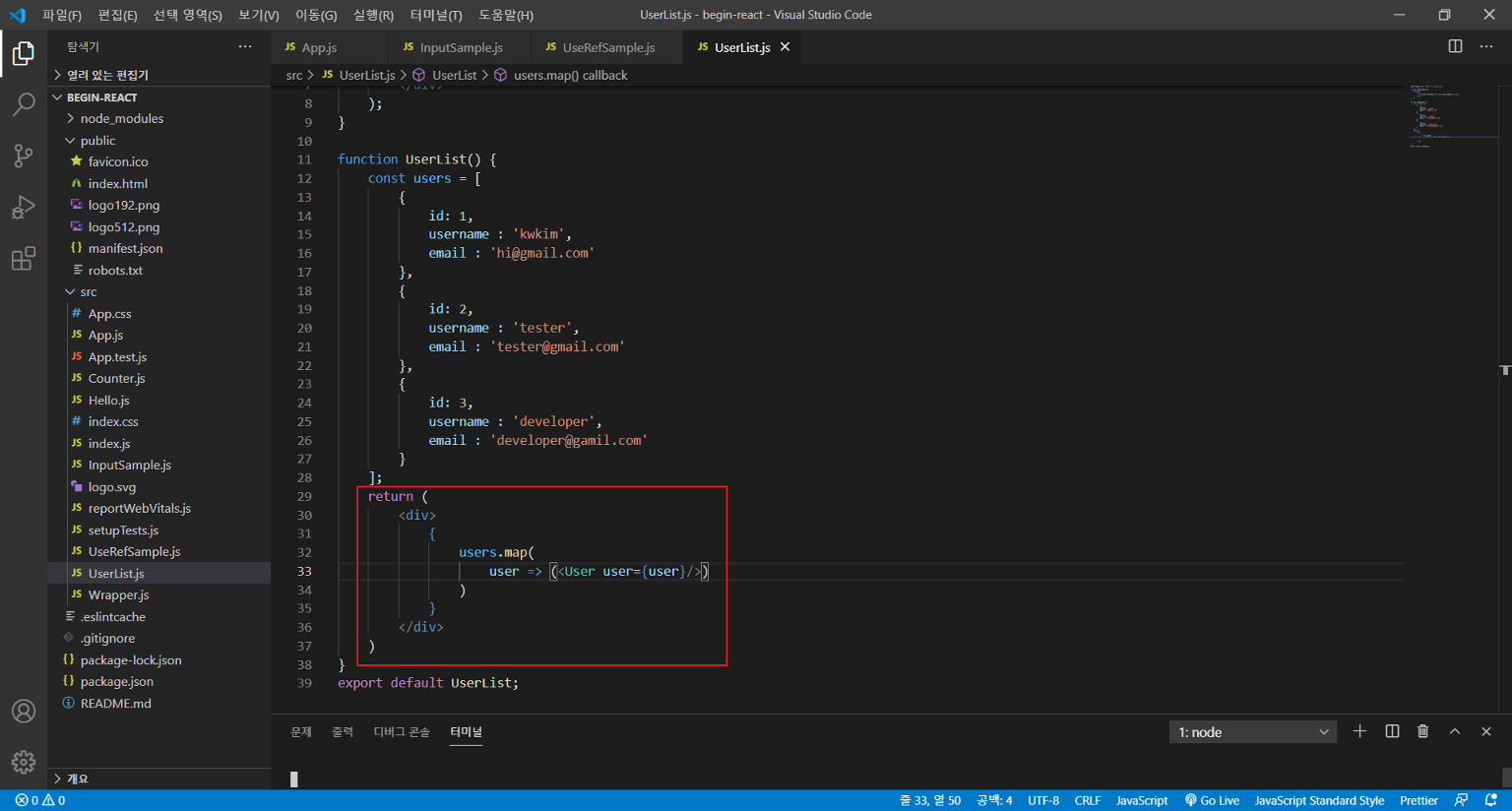
우선 return문 안에 소스를 아래와 같이 변경한다.
(Javascript Map에 대한 선행 지식이 있어야 합니다)
<div>
{
users.map(
user => (<User user={user}/>)
)
}
</div>
데이터는 정상적으로 출력되나 아래와 같은 스크립트 에러가 발생한다.

해당 에러는 각 child마다 key 값을 가져야 한다는 에러다.
key라는 props는 각 원소들 마다 고유값을 주어 렌더링 시 최적화를 시킨다.
현재에서는 각 유저가 갖고 있는 id 값이다.
html 태그에 key 값을 추가한다.

key 값이 없을 경우 index를 활용하는 방법은 있지만 좋은 방법이 아니기 때문에 피하는 것이 좋다
index 예시 : (user,index) => (<User user={user} key={index}/>)
key가 어떤 면에서 성능 향상에 도움을 주는 지에 대해서는 꼭 한 번 구글링 해보시길 추천해드립니다.
'Javascript > React' 카테고리의 다른 글
| [React] useRef로 컴포넌트 안의 변수 만들기 (0) | 2021.01.04 |
|---|---|
| [React] useRef로 특정 DOM 선택하기 (0) | 2021.01.04 |
| [React] 여러 개의 input 상태 관리하기 (0) | 2021.01.04 |
| [React] 리액트(React)에서 Input 상태 관리하기 (0) | 2021.01.04 |
| [React] useState를 통한 동적 상태 관리 (0) | 2021.01.04 |