2020. 8. 22. 01:52ㆍHTML
▶ <p>
-
paragraph의 약어, 하나의 문단을 설정할 때 사용.
-
일반적으로 정보통신 보조기기 등은 다음 문단(<p>)으로 넘어갈 수 있는 단축키를 제공함.
- 정보통신 보조기기를 통한 웹 접근성을 올려주므로 많이 사용됨. -
Block level 요소.


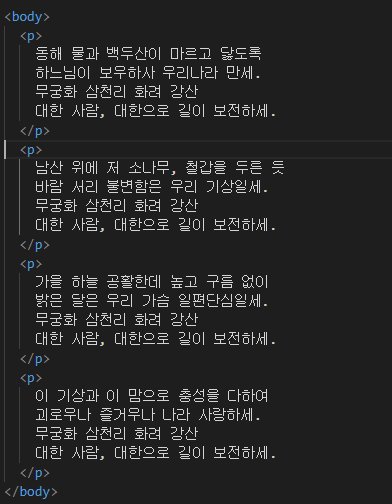
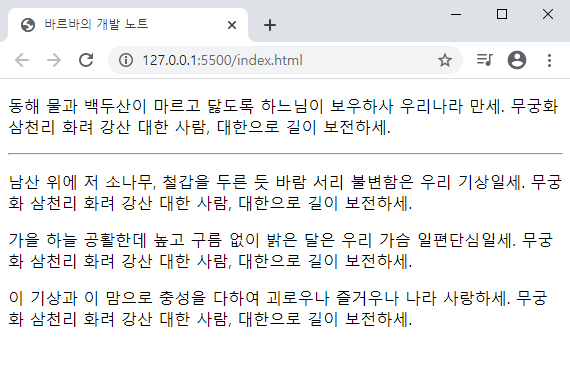
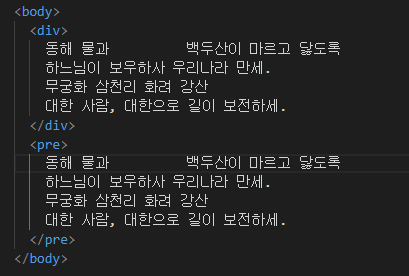
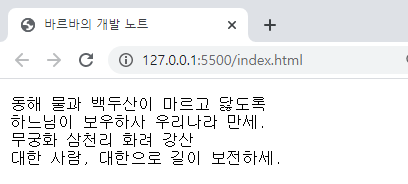
- '마르고 닳도록' 이후 코드상에서는 Enter를 입력했으나 실제 출력된 화면에서는 띄어쓰기가 입력됨.
- 태그를 이용해 줄바꿈을 해주지 않으면 코드상에서 입력된 엔터는 모두 브라우저에서 줄바꿈이 되지 않고 띄어쓰기로 인식되어 출력됨.
- 줄바꿈할 수 있는 태그로 <br>을 이용.
▶ <hr />
-
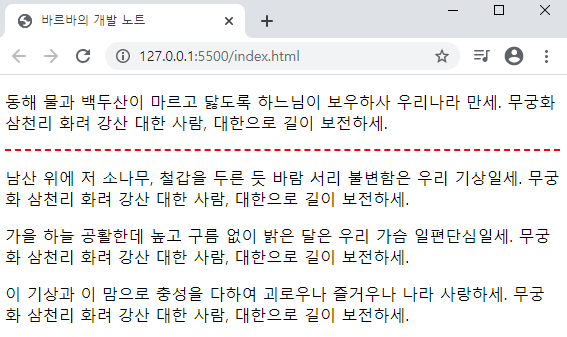
Horizontal Rule의 약어. (주제에 의한) 문단의 분리를 위해 사용하며 수평선을 만들어줌.
-
<hr>을 수평선을 만들어내기 위한 용도로만 사용해서는 안 됨.
- 대부분 표현적인 관점에서 수평선(border)이 표시되나 이는 시각적인 용도일 뿐 의미적인 관점에서 사용해야 함.
- 수평선을 원하지 않는다면 CSS를 통해 제거 또는 수정해 사용하는 것을 권장. -
주제에 기반한 문단의 분리를 목적으로 사용할 것.
-
Block level 요소.




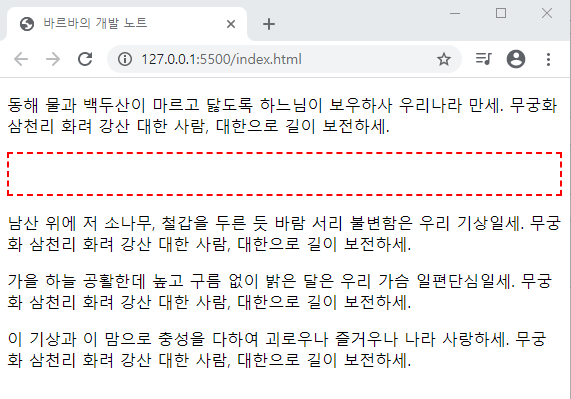
- 앞서 <hr />은 수평선을 만들어준다고 언급했는데 padding: 20px;을 넣으니 사각형이 출력됨.
- 요소는 사각형이기 때문. 2px의 두께로 <hr>에 border를 넣는다면 <hr>의 전체 두께는 4px이 됨.
- 이를 정확히 하기 위해 선을 넣을 때 border를 통해 상하좌우에 모든 선을 다 넣는 것이 아니라 위 또는 아래 부분에만 선을 넣어야 함.


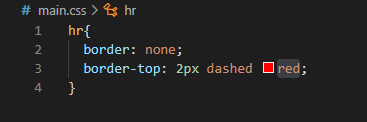
- 모든 선을 border: none;으로 없앤 후 border-top만 추가.
▶ <pre>
-
Preformatted Text. 서식이 미리 지정된 텍스트를 설정.
-
텍스트의 공백과 줄바꿈을 유지하여 표시할 수 있음.
- 코드상에서는 Enter를 입력해도 줄바꿈이 되지 않으며 띄어쓰기를 여러 번 입력해도 브라우저상에서는 한 번만 출력시키도록 되어 있음.
- <pre> 이용 시 띄어쓰기 수, Enter 수를 그대로 화면에 출력함.
- 미리 지정된 서식이란 작성한 양식 그대로 화면에 출력하도록 한다는 것을 의미. -
Monospace 글꼴 계열로 표시됨.- Monospace 글꼴: 모든 글자의 시작 지점부터 끝 지점까지, 즉 가로 너비가 같음. 한 글자의 너비가 같으므로 가독성을 확보하는 데 유리.


- <pre>는 입력된 서식을 그대로 출력해줌.
- '동해물과', '하느님이', '무궁화' 앞에 코드상의 가독성을 위해 입력한 tab마저도 그대로 출력됨.
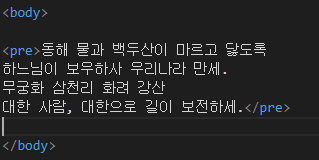
- 따라서 <pre> 사용 시에는 일반적으로 공백을 제거하여 사용함.


▶ <blockquote>
-
Block Quotation 약어. 일반적인 인용문을 만들어낼 때 사용.
-
인용문을 작성한다는 것은 그 문장이 특정한 장소에서 인용되었다는 것을 의미함.
-
속성
- cite: 인용한 정보의 URL 명시.
-
Block level 요소
'HTML' 카테고리의 다른 글
| [HTML] 인라인 텍스트(2) - strong, i, dfn, cite, q, u (0) | 2020.08.22 |
|---|---|
| [HTML] 인라인 텍스트(1) - a, abbr, b, mark, em (0) | 2020.08.22 |
| [HTML] 문자 콘텐츠(1) - ol, ul, li, dl, dt, dd (0) | 2020.08.22 |
| [HTML] Contents 구분(3) - nav, address, div (0) | 2020.08.21 |
| [HTML] Contents 구분(2) - main, article, section, aside (0) | 2020.08.21 |