2020. 8. 22. 21:25ㆍHTML
▶ <a>
-
anchor의 약어. 기본적으로 현재 문서에서 링크를 걸어 외부 문서로 내보내는 경우에 사용.
-
다른 페이지, 같은 페이지 위치(#, 해시 태그), 파일, 이메일 주소, 전화번호 등 다른 URL로 연결할 수 있는 하이퍼링크를 설정함.
-
속성
- download
: 해당 요소가 resource를 다운로드하는 용도로 사용됨을 의미. boolean 값.
페이지를 넘기는 것이 아니라 파일을 다운받는다는 것을 명시해서 브라우저에 힌트를 제공하는 용도로 사용.
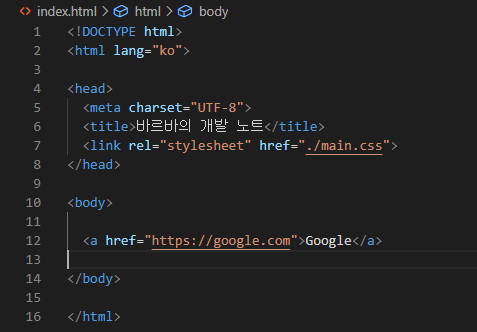
- href
: 링크 URL 값을 넣음. 필수처럼 사용하나 HTML5부터 생략할 수 있도록 변경됨.
생략은 가능하지만 생략 시 링크로서의 기능은 상실하게 됨.
- hreflang
: href language. 이동하게 될 특정한 경로의 언어를 설정.
- rel
: 현재 문서와 링크 URL의 관계(Link Types)를 설정.
license(해당하는 페이지가 라이센스임을 의미), prev(이전 페이지), next(다음 페이지) 등.
- target
: 링크 URL의 표시 위치(브라우저 탭).
_self(현재 창), _blank(새로운 탭). 기본값은 _self.
- type
: 링크 URL의 MIME 타입을 지정. 대표적인 값은 text/html.
링크를 보낼 때 자동으로 MIME 타입이 해석되기 때문에 자주 사용되지는 않음. -
Inline level 요소
-
<a>는 display: block을 적용해 버튼 형식으로도 많이 쓰임.



- 일반적으로 <a>의 영역이 파란색이라면 한 번도 접속하지 않았다는 것을 의미.
- 보라색은 이전에 접속한 이력이 있다는 의미를 가짐.
-
같은 페이지 내에서 이동 가능.



- <a href="#title">제목1</a> 클릭 시 가장 오른쪽 결과화면과 같이 같은 페이지 내의 <h2 id="title">제목1</h2>로 이동.
▶ <abbr>
-
Abbrevation의 약어. 약어를 지정. 특정한 문서 내용 중 약어로 사용된 단어가 있다면 해당 약어를 설명할 수 있음.
-
보통 title 속성을 사용하여 전체 글자나 설명을 제공.
-
Inline level 요소


- 마우스 오버 시 title 속성을 통해 해당 약어에 대한 설명이 나타나도록 함.
▶ <b>
-
이전에는 bold의 약어로 사용되었으나 HTML5부터 새로운 의미가 생김. Bring Attention.
- 문체가 다른 글자의 범위를 설정. -
특별한 의미를 가지지 않는 곳에 사용해야 함.
-
읽기 흐름에 도움을 주는 용도로 활용해야 함.
-
다른 태그가 적합하지 않은 경우 마지막 수단으로 사용.
-
기본적으로 글짜가 두껍게(Bold) 표시되나, 글짜를 두껍게 하기 위한 용도로 사용하는 것이 아니라 읽기에 도움을 주는 용도로 사용할 것.
-
Inline level 요소.
▶ <mark>
-
Mark text의 약어. 사용자의 관심을 끌기 위해 하이라이팅할 때 사용.
형광펜을 사용하여 관심 있는 부분을 표시하는 것과 같은 의미. -
의미보다는 시각적인 부분에 특화되어 있는 태그.
-
배경색을 노란색으로 하는 경우에 잘 사용되나 이는 CSS를 통해서도 사용 가능함.
- 관심 있는 부분이라는 의미를 부여. 시각적으로 주의를 끄는 용도. -
Inline level 요소.
▶ <em>
-
Emphasis. 단순한 의미 강조를 표시.
-
<b>, <mark>는 텍스트의 의미를 강조하는 것이 아닌 관심있는 부분을 표시하고 범위를 지정하나 <em>의 경우 강조의 의미를 가짐.
-
<em> 내에 또 다른 <em>을 사용하는 식으로 중첩 사용 가능.
- 중첩될수록 강조의 의미가 강해짐. <em> 내의 <em>은 더욱 강조된 의미를 가짐.
- 하지만 중첩되어도 한 번만 사용한 것과 화면상에 출력되는 텍스트가 달라지지는 않음. -
정보통신 보조기기 등에서 구두 강조로 발음됨. 시각장애인에게 강조하여 발음하는 등.
-
기본적으로 이탤릭체(Italic type)로 표시됨.
-
Inline level 요소.
'HTML' 카테고리의 다른 글
| [HTML] 인라인 텍스트(3) - code, kbd, sup/sub, time, span, br (0) | 2020.08.22 |
|---|---|
| [HTML] 인라인 텍스트(2) - strong, i, dfn, cite, q, u (0) | 2020.08.22 |
| [HTML] 문자 콘텐츠(2) - p, hr, pre, blockquote (0) | 2020.08.22 |
| [HTML] 문자 콘텐츠(1) - ol, ul, li, dl, dt, dd (0) | 2020.08.22 |
| [HTML] Contents 구분(3) - nav, address, div (0) | 2020.08.21 |