2020. 8. 22. 21:53ㆍHTML
▶ <strong>
-
Strong Importance의 약어. 의미의 중요성을 나타내기 위해 사용.
-
강조가 아닌 의미가 실제로 문맥상에서 중요하게 사용하는 부분을 나타냄.
- 문맥상에서 해당 텍스트/문장이 의미적으로 중요한 부분이라는 표시. -
글자가 두껍게(Bold) 표시됨.
- <b>와 <strong>은 의미적으로는 다르지만 화면상에는 동일하게 표시됨.
- 두 태그를 함께 사용하는 경우 CSS를 통해 두꺼운 글체를 사용하지 않는다거나 다른 색을 주는 등 사용자가 혼용하지 않도록 작성하는 것이 필요. -
Inline level 요소.
▶ <i>
-
<em>, <strong> <mark> <cite> <dfn> 등에서 표현할 수 있는 적합한 의미가 아닌 경우 사용.
- <b>의 경우에도 다른 태그가 적합하지 않은 경우 마지막 수단으로 사용(이전 글 참조).
- <b>가 일반 텍스트 내에서의 구분인 것에 비해 <i>는 평범한 글자와의 구분(아이콘이나 특수기호 등)을 위해 사용. -
이탤릭체(Italic type)로 표시됨.
-
Inline level 요소
▶ <dfn>
-
Definition의 약어. 용어를 정의할 때 사용.
-
용어를 정의하는 데 사용되는 태그에는 <dl>, <dt>, <dd>도 있으나(이전 글 참조), 대체적으로 이들은 용어/설명을 나열하는 개념으로 사용.
-
<dfn>은 전체 문장에서 특정 용어 하나를 정의할 때 사용됨.
-
Inline level 요소.
▶ <cite>
-
창작물(책, 논문, 영화, TV 프로그램, 노래, 게임 등의 제목)에 대한 참조를 설정.
-
이탤릭체(Italic type)로 표시됨.
-
Inline level 요소.
▶ <q>
-
Inline Quotation. 짧은 인용문을 설정.
- 긴 인용문 설정 시 <blockquote>를 사용함. -
속성
- cite: 인용된 정보의 URL을 명시. -
Inline level 요소.
▶ <u>
-
Underline의 약어. 밑줄이 있는 글자를 설정.
-
의미적인 부분은 거의 없고 순수하게 꾸미는 용도의 요소로 사용됨.
- 하지만 밑줄 표현은 CSS로도 나타낼 수 있기 때문에 밑줄을 긋는 용도로만 사용하지는 않을 것을 권고.
- CSS를 사용 가능한 환경이라면 <u>가 아닌 CSS를 활용할 것. <span style="text-decoration: underline;"> -
CSS를 활용할 수 없는 환경이라면 밑줄이라는 시각적 효과를 위해 <u>를 사용하는 것도 가능.
-
<a>와 혼동될 수 있는 위치에서 사용하지 않도록 주의할 것.
- 사용 시 밑줄이 적용되는 것이 동일하기 때문에 사용상의 경험으로 링크가 연결된 것처럼 혼동을 줄 수 있기 때문. -
Inline level 요소.
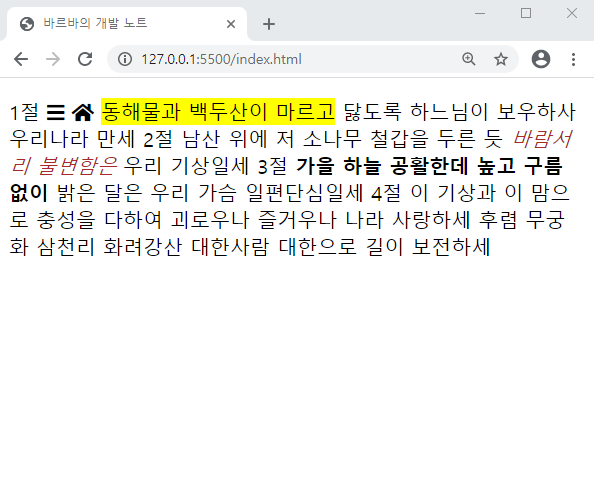
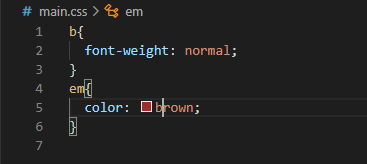
▶ 인라인 텍스트 요소의 사용 예시



'HTML' 카테고리의 다른 글
| [HTML] 수정 관련 요소 - del, ins (0) | 2020.08.23 |
|---|---|
| [HTML] 인라인 텍스트(3) - code, kbd, sup/sub, time, span, br (0) | 2020.08.22 |
| [HTML] 인라인 텍스트(1) - a, abbr, b, mark, em (0) | 2020.08.22 |
| [HTML] 문자 콘텐츠(2) - p, hr, pre, blockquote (0) | 2020.08.22 |
| [HTML] 문자 콘텐츠(1) - ol, ul, li, dl, dt, dd (0) | 2020.08.22 |