2020. 8. 22. 22:20ㆍHTML
▶ <code>
-
Inline Code의 약어. 컴퓨터 코드 범위를 설정.
-
고정폭 글꼴 계열(Monospace, 가로 사이즈가 동일한 글꼴 계열)로 표시됨.
-
Inline level 요소.


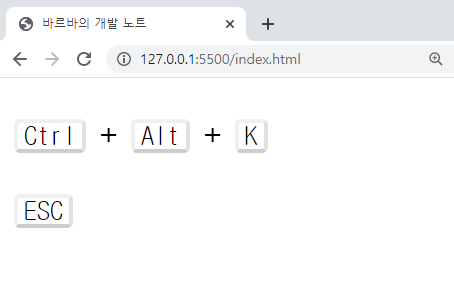
▶ <kbd>
-
Keyboard Input의 약어. 텍스트 입력 장치(키보드)를 통한 사용자의 입력을 나타내는 텍스트 범위를 설정.
- Inline level 요소.




▶ <sup>, <sub>
-
Superscripted text, Subscripted text. 위 첨자(<sup>)와 아래 첨자(<sub>)를 설정.
-
Inline level 요소.


▶ <time>
-
날짜나 시간을 나타내기 위한 목적으로 사용. 정확한 시간이 어떻게 되는지 유효한 날짜 문자로 나타내기 위함.
-
속성
- datetime
: 유효한 날짜와 문자를 지정. Date 값. 자주 사용되는 형식은 YYYY-MM-DD.
사용할 수 있는 방식: www.w3.org/TR/html51/infrastructure.html#dates-and-times -
Internet Explorer에서는 지원 불가.
-
Inline level 요소


▶ <span>
-
본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정.
-
<div>와 유사하게 사용 가능.
- <div>는 block 요소인 데 반해 <span>은 inline 요소라는 차이가 있음.
- <div>는 block 요소기 때문에 한 줄에 하나만 사용할 수 있어 텍스트를 다루는 데에는 특화되어 있지 않음.
- <span>의 경우 한 줄에 필요한 영역만큼 집어낼 수 있다는 장점이 있음. -
텍스트의 일부분을 묶어 CSS나 JS를 적용하는 경우에 많이 활용됨.
-
Inline level 요소.
▶ <br />
-
break의 약어. 줄바꿈을 설정.
-
empty tag.
-
줄바꿈을 위해 한 번 사용하는 것은 괜찮지만 줄 사이의 간격을 벌리는 용도로 여러 번 사용하지는 말 것.
- 줄 사의 간격 조절은 CSS를 이용해 작업하길 권장함. -
Inline level 요소.
'HTML' 카테고리의 다른 글
| [HTML] 멀티미디어(1) - img (0) | 2020.08.24 |
|---|---|
| [HTML] 수정 관련 요소 - del, ins (0) | 2020.08.23 |
| [HTML] 인라인 텍스트(2) - strong, i, dfn, cite, q, u (0) | 2020.08.22 |
| [HTML] 인라인 텍스트(1) - a, abbr, b, mark, em (0) | 2020.08.22 |
| [HTML] 문자 콘텐츠(2) - p, hr, pre, blockquote (0) | 2020.08.22 |