2020. 8. 31. 22:09ㆍCSS
※ 선택자(Selectors)? html과 css를 연결.
▶ 기본 선택자(Basic Selectors)
1. 전체 선택자(Universal Selector)
- 요소 내부의 모든 요소를 선택.
- 전체 선택자를 의미하는 기호는 *



- 전체를 선택하기 때문에 활용도가 떨어질 수 있음.
2. 태그 선택자(Type Selector)
- 태그 이름으로 검색하는 것.
- 태그 이름이 E인 요소 선택하려는 시 태그 선택자로는 E 사용.
- 태그 이름을 그대로 사용.
- 앞뒤로 기호가 없는 경우 태그 선택자로 해석됨.



- 태그 선택자는 이 HTML 문서에서 사용한 모든 태그들을 전부 선택하기 때문에 활용도가 떨어질 수 있음.
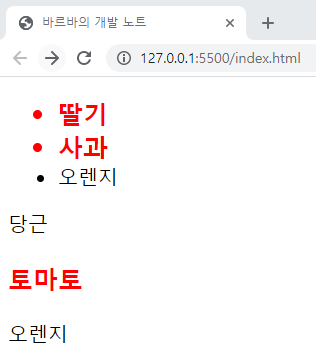
3. 클래스 선택자(Class Selector)
- HTML의 전역 속성 class, 즉 별칭을 통해 검색하는 것.
- HTML의 class 속성 값이 e인 요소 선택 시 .e
- 특정 태그 앞에 .이 있는 경우 클래스 선택자.



4. 아이디 선택자(ID Selector)
- class는 동일한 값으로 여러 곳에서 중복 사용 가능하나 id는 HTML 문서 내에서 고유한 값에 해당함.
- HTML의 id 속성 값이 e인 요소 선택 시 #e



- id는 HTML 문서에서 한 번만 나오기 때문에 중요한 경우에만 사용되고 자주 사용하지는 않음.
- 따라서 기본 선택자 중에는 태그 선택자와 클래스 선택자가 많이 사용되는 편에 속함.
'CSS' 카테고리의 다른 글
| [CSS] 가상 클래스 선택자(Pseudo-classes Selectors) (0) | 2020.09.02 |
|---|---|
| [CSS] 복합 선택자(Combinators) (0) | 2020.08.31 |
| [CSS] 선언 방식 (0) | 2020.08.31 |
| [CSS] 기본 문법 (0) | 2020.08.31 |
| [CSS] CSS 적용 우선순위 (0) | 2020.08.09 |