2020. 9. 2. 11:54ㆍCSS
▶ 가상 클래스 선택자(Pseudo-classes Selectors)
- Pseudo는 가상, 가짜를 의미함. 가상/가짜 클래스를 제공하는 개념.
- 기본 선택자에 붙여 사용.
- 가상 클래스 선택자 기호는 :
- 가상 요소 선택자 기호 ::와 혼동하지 않도록 주의.
1. hover
- 요소 E에 마우스 포인터가 올라가 있는 동안에만 E 선택. 마우스 오버 시에만 동작함.
- 사용법 E:hover
- E 자리에는 기본 선택자 4가지(전체 선택자, 태그 선택자, 아이디 선택자, 클래스 선택자) 중 하나를 사용.
2. active
- 요소 E를 마우스로 클릭하고 있는 동안에만 E 선택. 클릭하고 있는 동안에만 동작.
- 사용법 E:active
3. focus
- E가 포커스된 동안에만 E를 선택.
- 사용법 E:focus
- focus는 대화형 콘텐츠에서 사용.
- 대화형 콘텐츠: 사용자와의 상호작용을 위해 특별하게 설계된 요소.
ex) ex) <input>, <img> 등 tabindex 속성이 부여 가능한 요소.
※ 위의 hover, active, focus는 사용자가 동작을 일으켰을 때 변화되는 가상 클래스에 속함(이벤트 개념).
4. first-child
- 요소 E가 형제 요소들 중 첫 번째 요소라면 선택.
- 사용법 E:first-child



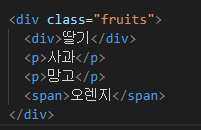
- <ul class="fruits">의 자식요소 <li> 중 첫 번째 요소 선택.
5. last child
- E가 형제 요소들 중 마지막 요소라면 선택
- 사용법 E:last-child



6. nth-child
- E가 형제 요소 중 n 번째 요소라면 선택
- n 키워드 사용 시 0부터 해석함(zero-base). 0부터 숫자를 세기 시작한다는 것에 유의.
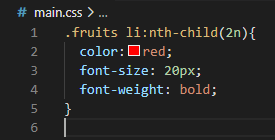
- 사용법 E:nth-child(n)






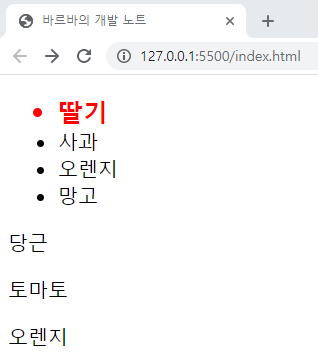
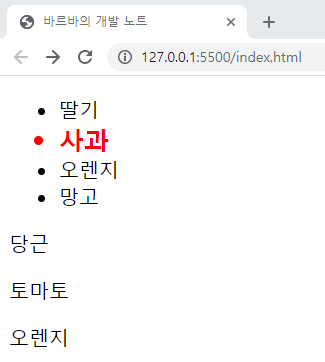
- nth-child(2n)은 2*0, 2*1, 2*2, ...와 같은 순서로 해석하기 시작함.
- 2*0=0인데 0번째 요소는 없기 때문에 선택되지 않음. 따라서 짝수 번째 요소들만 선택됨.



- nth-child(n+3)에서 n은 0부터 시작되므로 세 번째 요소부터 이후의 요소들을 선택함.
※ xx-child 사용 시 유의사항



- 위의 예에서는 .fruits의 첫 번째 자식 요소가 <9>가 아니기 때문에 아무 요소도 선택되지 않음.
- .fruits p:nth-child(1)은 .fruits의 자식 중 첫 번째 자식을 찾을 것인데 그 요소가 <p>인지 확인하는 것.
- 따라서 왼쪽에서 오른쪽으로 해석하는 것보다는 오른쪽에서 왼쪽으로 해석하는 것이 정확함.
- 무엇의 첫 번째 자식 요소인데 그 자식요소는 <p>여야 하고, 그 <p>는 다시 .fruits의 자식이다, 와 같이.
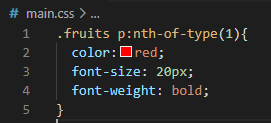
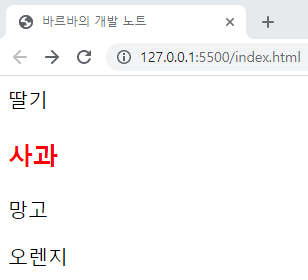
7. nth-of-type
- E의 타입(태그 이름)과 동일한 타입인 형제 요소 중 E가 n번째 요소라면 선택.
- n 키워드 사용시 0부터 해석됨(zero-base).
- 사용법 E:nth=of-type(0)



- nth-of-type 사용 시 <p> 중 첫 번째 것을 선택.
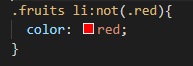
8. 부정 선택자(Negation Selector)
- S가 아닌 E 선택
- 사용법 E:not(S)
- E를 찾는데 S부분에 명시된 선택자만 제외하고 찾겠다는 것.



'CSS' 카테고리의 다른 글
| [CSS] 속성 선택자(Attribute Selectors) (0) | 2020.09.03 |
|---|---|
| [CSS] 가상 요소 선택자(Pseudo-Elements Selectors) (0) | 2020.09.03 |
| [CSS] 복합 선택자(Combinators) (0) | 2020.08.31 |
| [CSS] 기본 선택자(Basic selectors) (0) | 2020.08.31 |
| [CSS] 선언 방식 (0) | 2020.08.31 |