2020. 8. 31. 22:31ㆍCSS
▶ 복합 선택자(Combinators)
1. 일치 선택자(Basic Combinator)
- 조건 E와 F를 동시에 만족하는 요소 선택 시 EF
- 일치 선택자는 기본 선택자 4개 중 둘 이상을 붙여서 작성함.
- 두 조건을 동시에 만족하는 요소를 찾음.



2. 자식선택자(Child Combinator)
- HTML에는 부모 요소와 자식 요소라는 개념이 있고 이들은 상대적임.
- E의 자식 요소 F를 선택 시 E>F
- 실질적으로는 마지막 부분에 있는 선택자만 찾는 것이고 앞 부분의 선택자는 일종의 조건에 해당함.



- 위의 예시에서 결과적으로는 .color-red라는 요소를 찾는 것인데 그 조건이 ul 태그의 자식이어야 한다는 것.
3. 후손(하위, 자손) 선택자(Descendant Combinator)
- E의 후손 요소 F를 선택 시 E F
- 선택자와 선택자 사이의 띄어쓰기가 선택자의 기호로 사용된다는 점에 주의할 것.
- 마지막 부분에 있는 선택자를 찾는 것이고 앞 부분의 선택자는 조건에 해당함.



- 결과적으로 .color-red라는 요소를 찾는 것인데 그 조건이 div의 자손이어야 한다는 것.
※ 후손 요소의 개념
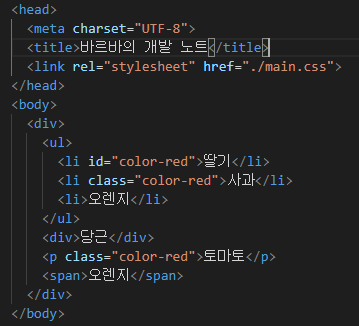
<div>
<ul>
<li id="color-red">딸기</li>
<li class="color-red">사과</li>
<li>오렌지</li>
</ul>
<div>당근</div>
<p class="color-red">토마토</p>
<span>오렌지</span>
</div> - <div>의 입장에서는 <ul>이 자식이며 <ul>의 입장에서는 <div>가 부모에 해당.
- <ul>의 입장에서 <li>는 자식이며, <li>의 입장에서 <ul>은 부모에 해당함.
- <div> 입장에서 <li>는 자식의 자식에 해당. 이것이 후손, 자손, 하위 요소.
- <li> 입장에서 <div>는 부모의 부모에 해당. 이것이 조상 요소. 상위 요소.
- <li class="color-red">인 사과의 입장에서는 주변에 딸기와 오렌지가 있음.
- 이들은 같은 부모를 공유함(조상 요소 공유가 X). 이것이 형제 요소.
- <ul> 입장에서는 <div>, <p>, <span>이 형제 요소에 해당. <div>라는 부모 요소를 공유하고 있기 때문.
- 자식 요소는 후손 요소에 포함된 개념으로 전체 자손/후손 요소 중 1 depth 아래에 있는 요소만 자식요소라고 함.
- 부모 요소 또한 조상 요소에 포함된 개념으로 전체 조상 중 1 depth 위에 있는 요소만 부모 요소라고 함.
4. 인접 형제 선택자(Adjacent Sibling Combinator)
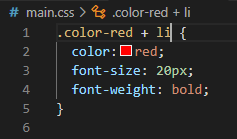
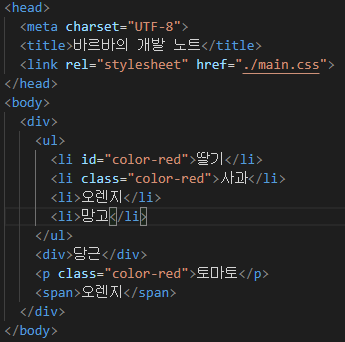
- E의 바로 '다음' 형제 요소 F 하나만 선택 시 E+F



- 인접 형제 선택자 사용 시 다음의(next) 형제 요소를 선택하는 것임에 주의.
5. 일반 형제 선택자(General Sibling Combinator)
- 자신의 형제들을 모두 다 찾는 개념.
- E의 다음 형제 요소 F를 모두 선택 시 E~F



- 일반 형제 선택자 사용 시 다음의(next) 형제 요소를 찾는 것임에 주의.
'CSS' 카테고리의 다른 글
| [CSS] 가상 요소 선택자(Pseudo-Elements Selectors) (0) | 2020.09.03 |
|---|---|
| [CSS] 가상 클래스 선택자(Pseudo-classes Selectors) (0) | 2020.09.02 |
| [CSS] 기본 선택자(Basic selectors) (0) | 2020.08.31 |
| [CSS] 선언 방식 (0) | 2020.08.31 |
| [CSS] 기본 문법 (0) | 2020.08.31 |