2020. 9. 20. 20:52ㆍCSS

▶ position
- 요소의 위치 지정 방법의 유형/기준을 지정.
- 요소를 특정 위치에 배치하기 위해서는 기준이 필요함.
- 이때 position을 통해 직접 배치하는 것은 아니고 기준을 설정하는 것.
[속성 값]
- static: 유형(기준) 없음. 배치 불가능. 기본값.
- 모든 요소는 배치할 준비가 안 되어 있는 상태.
- 배치를 위해서는 아래의 값들을 사용해야 함.
- relative: 요소 자신을 기준으로 배치.
- absolute: 위치상 부모 요소를 기준으로 배치.
- fixed: 브라우저(뷰포트)를 기준으로 배치.
- sticky: 스크롤 영역 기준으로 배치.



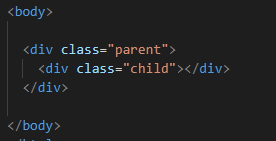
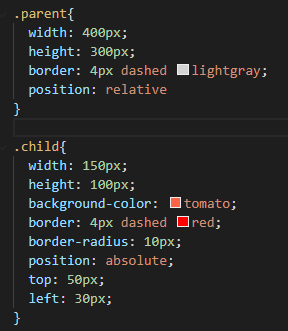
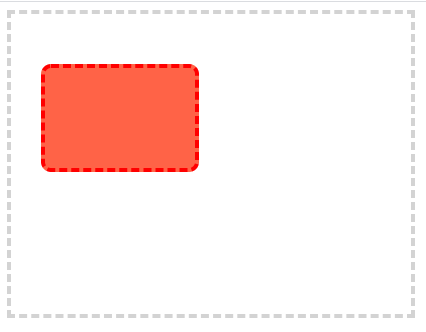
- position: absolute; 사용.
- 부모 요소를 기준으로 배치됨.
- 이때 부모 요소인 .parent에는 position 값이 있어야 함.
- top / left / bottom / right는 position과 함께 사용됨.
- 여기서는 부모 요소를 기준으로의 위치, 즉 어느 지점에 위치시킬 것인지에 대한 지정.
- top
- 요소의 position 기준에 맞는 위쪽에서의 거리(위치)를 지정.
- 속성 값이 아니라 속성임에 유의.
[속성 값]
- auto: 브라우저가 계산. 기본값.
- 보통 auto보다는 0을 사용함.
- 단위: px, em 등 단위로 지정. 기본값은 0.
- %: 부모(위치상의 부모(조상)) 요소의 '세로 너비'의 비율로 지정. 음수 값 허용.
- cf. left, right 속성은 부모 요소의 가로 너비의 비율로 지정됨.
- bottom
- 요소의 position 기준에 맞는 아래쪽에서의 거리/위치를 지정됨.
- 값이 아니라 속성.
[속성 값]
auto: 브라우저가 계산. 기본값.
- 보통 auto보다는 0을 사용함.
단위: px, em 등 단위로 지정. 기본값은 0.
%: 부모(위치상의 부모(조상)) 요소의 '세로 너비'의 비율로 지정. 음수 값 허용.
- cf. left, right 속성은 부모 요소의 가로 너비의 비율로 지정됨.
- left
- 요소의 position 기준에 맞는 왼쪽에서의 거리(위치)를 지정.
- 값이 아니라 속성.
[속성 값]
- auto: 브라우저가 계산. 기본값.
- 보통 auto보다는 0을 사용함.
- 단위: px, em 등 단위로 지정. 기본값은 0.
- %: 부모(위치상의 부모(조상)) 요소의 '가로 너비'의 비율로 지정. 음수 값 허용.
- right
- 요소의 position 기준에 맞는 오른쪽에서의 거리(위치)를 지정.
- 값이 아니라 속성.
[속성 값]
- auto: 브라우저가 계산. 기본값.
- 보통 auto보다는 0을 사용함.
- 단위: px, em 등 단위로 지정. 기본값은 0.
- %: 부모(위치상의 부모(조상)) 요소의 '가로 너비'의 비율로 지정. 음수 값 허용.
※ top/bottom/left/right는 배치할 기준이 설정되어 있는 요소의 위치를 실질적으로 잡아주는 것.
- position이 지정되어 있을 때만 사용 가능.
'CSS' 카테고리의 다른 글
| [CSS] position: absolute (0) | 2020.09.20 |
|---|---|
| [CSS] position: relative (0) | 2020.09.20 |
| [CSS] clear (0) | 2020.09.20 |
| [CSS] float의 display 수정 (0) | 2020.09.20 |
| [CSS] float (0) | 2020.09.20 |