2020. 9. 20. 21:12ㆍCSS

▶ position: absolute;
- 부모 요소를 기준으로 배치.
- 여기서의 부모요소는 기본적인 HTML의 구조적인 부모가 아닌 위치상의 부모 요소를 의미.



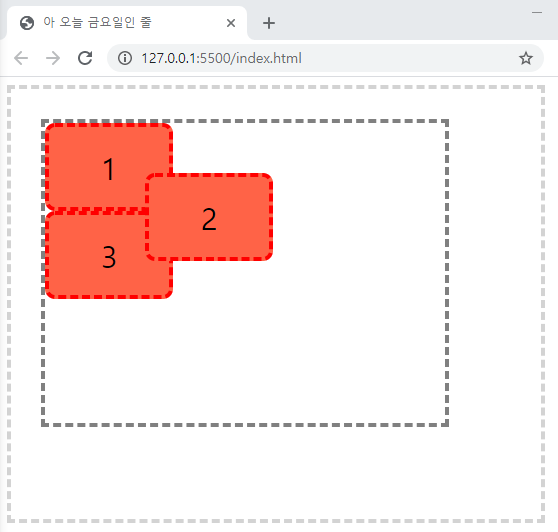
- position: absolute; 지정 시 3번 박스는 사라짐.
- 이때 3번 박스는 2번 박스 뒤에 숨어 있는 것.
- position: absolute;가 부여된 2번 박스는 부모 요소를 기준으로 배치될 준비를 끝냄.
- 1, 2, 3 순서로 쌓이는 개념이 존재하지 않고 1, 3번 박스에 대한 상관관계를 무시.
- 2번 박스 공중으로 붕 뜬 상태와 같이 되고 3번 박스는 밀려서 1번 박스 아래에 위치하게 된 것.
- 3번 박스의 크기를 늘릴 경우 2번 박스 뒤편에 있는 것을 확인할 수 있음.


- position: absolute;에 top, left 속성 지정.


- 위의 예에서 현재 2번 박스의 배치는 잘못된 상태임.
- 부모 요소를 기준으로 top/left값을 입력한 것과 맞지 않음. 현재 위치는 브라우저의 뷰포트를 기준으로 위에서 50, 왼쪽에서 100의 위치에 배치된 상태.
- 부모 요소를 기준으로 하지만 absolute는 위치상의 부모 요소.
- 위치상 부모요소는 HTML 구조상의 부모와는 상관이 없고 position: xxx이 지정되어 있는 요소여야함.
- 현재 .parent에는 position이 지정되어 있지 않기 때문에 .child 입장에서는 자신의 위치상의 부모로 인지할 수 없는 것.
- 그렇기 때문에 .parent를 기준으로 배치를 시키기 위해서는 position을 정해줘야 함.
- position: absolute; 입력 시 부모요소를 기준으로 하기 때문에 주변의 상관관계가 모두 무너짐.
(position: fixed, sticky의 경우에도 동일)
- .parent는 부모 요소로서의 기준으로만 잡히면 되기 때문에 position: relative; 사용.


- position: absolute 사용 시 부모 요소에 position 값이 꼭 relative가 아닌 무엇이더라도 있는 걸 확인해야 함.
- 이때 static은 위치상의 기준을 설정하지 않는 개념이기 때문에 position: static은 부모요소로 기준을 삼을 수 없음.
- absolute, relative, sticky, fixed 중 선택하여 사용할 것을 권장.
- 그러나 absolute, relative, sticky의 경우 기준이 변경되기 때문에 부모 요소가 현 위치에 존재하지 않을 수도 있음.
- 따라서 일반적으로 위치상의 부모 요소에는 position: relative;를 사용.
- absolute는 위치상의 부모요소를 기준으로 그 안에서 배치되는 것이기 때문에 배치라는 개념에 가장 부합.
[위치상의 부모 요소]


- position: relative를 .grand-parent로 옮기면 .grand-parent를 기준으로 범위 내에서 위치를 잡음.
- 위치상의 부모 요소는 조상 요소로 전파되어 사용할 수 있음.
- .parent에도 position값이 없고 .grand-parent에도 position이 없는 경우 body > html > window 객체를 기준으로 자리를 잡음.
- body와 html에는 position 값이 없음.
- 화면이 커지거나 작아져도 고정된 위치.
'CSS' 카테고리의 다른 글
| [CSS] position: sticky (0) | 2020.09.23 |
|---|---|
| [CSS] position: fixed (0) | 2020.09.23 |
| [CSS] position: relative (0) | 2020.09.20 |
| [CSS] position (0) | 2020.09.20 |
| [CSS] clear (0) | 2020.09.20 |