[CSS] position: relative
2020. 9. 20. 20:59ㆍCSS
728x90
반응형

▶ position: relative;
- 자기 자신을 배치 기준으로 삼음.
- position: relative;만 입력 시 자신을 기준으로 배치될 준비만 하는 것.
- top/left/right/bottom의 속성을 입력해 줘야 이동함.



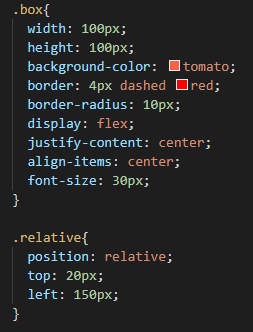
- 자신이 있었던 위치에서 위에서 20px, 왼쪽에서 150px 이동.
- 3번 박스는 원래 있던 그 위치 그대로 있음.
- 2번 박스의 경우 원래 위치 그대로 남아 있는 것이고 화면상에 보이는 2번 박스는 일종의 홀로그램.
- 이때 1번 박스를 지우면 위로 올라감.


- 2번 박스는 1번의 영향을 받고, 3번에 영향을 주는 형국.
- relative로 위치를 잡으면 자신을 기준으로 하다 보니, 주변 형제 요소의 영향을 주거나 받기 때문에 이에 유의하여 사용해야 함.
728x90
반응형
'CSS' 카테고리의 다른 글
| [CSS] position: fixed (0) | 2020.09.23 |
|---|---|
| [CSS] position: absolute (0) | 2020.09.20 |
| [CSS] position (0) | 2020.09.20 |
| [CSS] clear (0) | 2020.09.20 |
| [CSS] float의 display 수정 (0) | 2020.09.20 |