2020. 9. 23. 13:30ㆍCSS

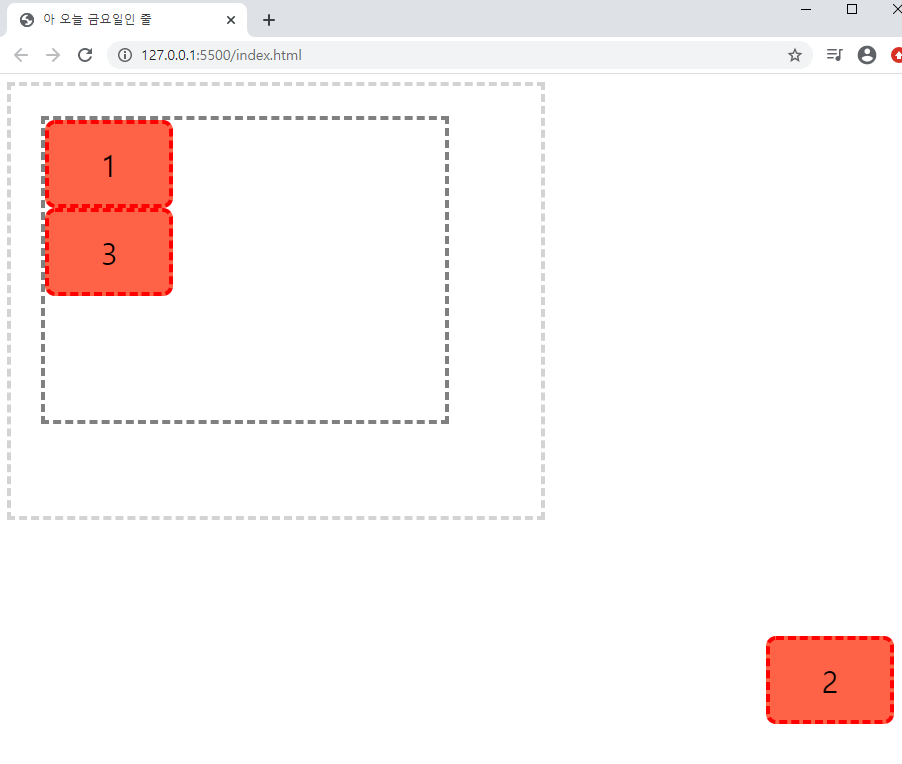
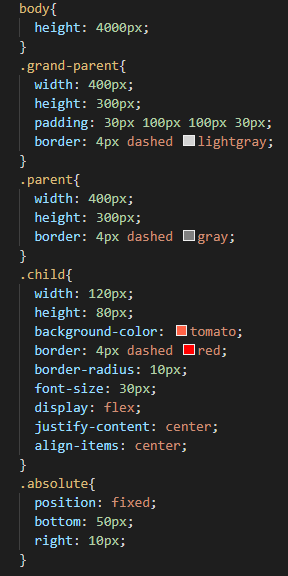
▶ position: fixed;
- 브라우저(viewport)를 기준으로 배치됨.
- viewport에 기반한 위치 배치는 position: absolute를 통해서도 할 수 있음.
- 이전 글 position: absolute 참조 - developing-move.tistory.com/128
[CSS] position: absolute
▶ position: absolute; - 부모 요소를 기준으로 배치. - 여기서의 부모요소는 기본적인 HTML의 구조적인 부모가 아닌 위치상의 부모 요소를 의미. - position: absolute; 지정 시 3번 박스는 사라짐. - 이..
developing-move.tistory.com
- position: absolute는 결과적으로 부모 요소를 기준으로 함. 기준 자체가 viewport는 아님.
- viewport를 기준으로 할 경우 명시적으로 position: fixed 사용.



- box2는 화면의 크기를 늘이거나 좁히더라도 bottom: 50px; right: 10px; 위치에 고정됨.
- 화면 크기를 늘이거나 좁혀도 해당 위치에 고정.


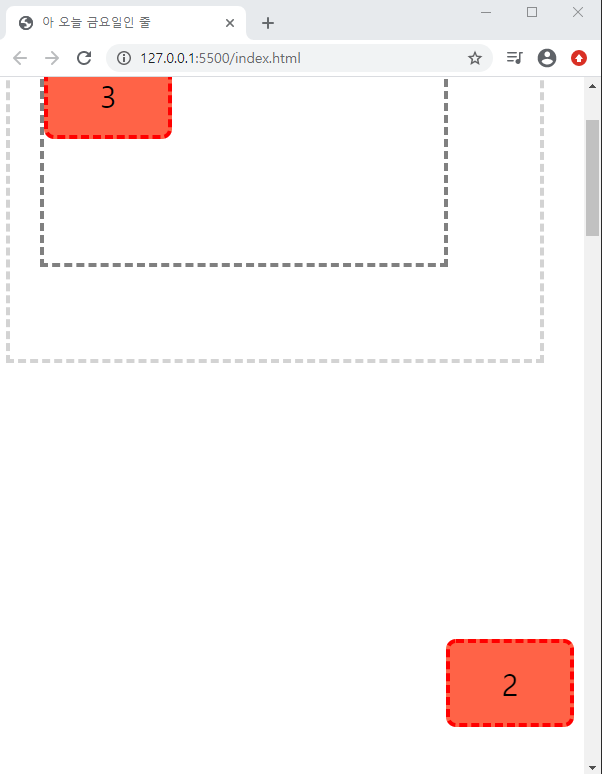
- 위의 예시에서 <body>의 높이를 4000px으로 변경시킴.
- 스크롤이 생김.
- position: fixed가 부여된 box2가 화면 우측 하단에 고정됨으로 인해 viewport 안에 있는 내용이 스크롤되더라도 box 2의 위치는 고정.
- 쇼핑몰의 배너 광고, 헤더 등 화면상의 고정된 위치에 붙어 있는 요소들을 대상으로 활용.
'CSS' 카테고리의 다른 글
| [CSS] position과 요소의 쌓임 순서 (0) | 2020.09.23 |
|---|---|
| [CSS] position: sticky (0) | 2020.09.23 |
| [CSS] position: absolute (0) | 2020.09.20 |
| [CSS] position: relative (0) | 2020.09.20 |
| [CSS] position (0) | 2020.09.20 |