2020. 9. 3. 09:12ㆍCSS
▶ 가상 요소 선택자(Pseudo-Elements Selectors)
- CSS를 통해 HTML에 가상 요소를 생성해서 제공.
- 가상 요소 선택자의 기호는 ::
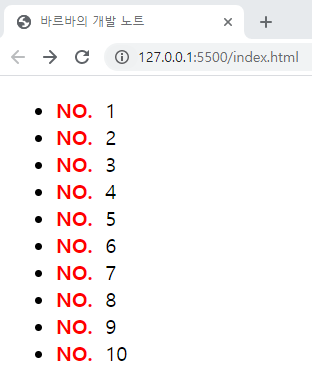
1. before
- E 요소 내부의 앞에 내용, contents를 삽입.
- 사용 방법 E::before
- 가상 요소를 삽입하는 것.



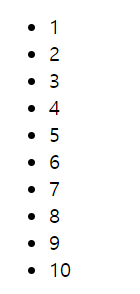
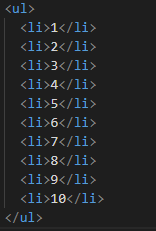
- 가상 요소 선택자 사용 시에는 content 속성을 반드시 작성해야 함.


- 작성하지 않을 경우 위의 예시와 같이 아무것도 적용되지 않음.
- 내용을 적지 않더라도 필수로 사용해야 함.
- 별도의 내용을 적지 않을 경우 content: "";와 같이 작성.
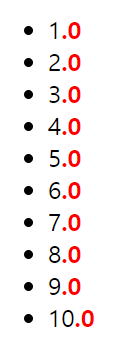
2. after
- E 요소 내부 뒤에 내용, contents를 삽입
- 사용법 E::after



※ before/after의 경우 앞뒤에 가상의 요소를 넣는 것이므로 텍스트뿐 아니라 이미지도 넣을 수 있음.
※ before/after 사용 시 E:before/E:after와 같이 :을 하나만 사용해도 동작하는 데에는 이상이 없음.
- 하지만 콜론(:)을 하나만 사용하는 것은 가상 클래스 선택자 요소에 해당함.
- 가상 클래스 선택자와 가상 요소 선택자를 구분하여 사용하는 것을 권장.
- 가상 요소 선택자 before/after 사용 시에는 ::이 표준.
cf. 콜론(:) 하나만으로도 사용 가능한 이유는 before/after가 처음에는 E:before/E:after와 같이 :을 하나만 작성하는 기술로 출시되었기 때문. 이후 개념이 분리되면서 E::before/E::after처럼 ::을 사용하는 것으로 표준이 수정됨.
'CSS' 카테고리의 다른 글
| [CSS] 상속 (0) | 2020.09.03 |
|---|---|
| [CSS] 속성 선택자(Attribute Selectors) (0) | 2020.09.03 |
| [CSS] 가상 클래스 선택자(Pseudo-classes Selectors) (0) | 2020.09.02 |
| [CSS] 복합 선택자(Combinators) (0) | 2020.08.31 |
| [CSS] 기본 선택자(Basic selectors) (0) | 2020.08.31 |